在上一篇文章【埋点学习系列】01关于埋点需求的那些事,你真的了解吗?,我们简单地对京东首页排行榜的埋点需求进行了梳理,核心要点内容回顾如下:
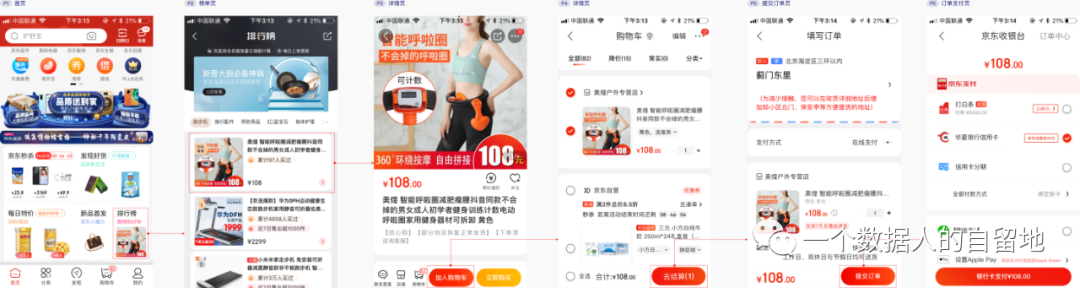
1.京东首页排行榜入口

2.排行榜页面构成

3.核心流程页面跳转

今天会重点来说一下如何设计一份可落地的埋点方案。
一、埋点需求梳理
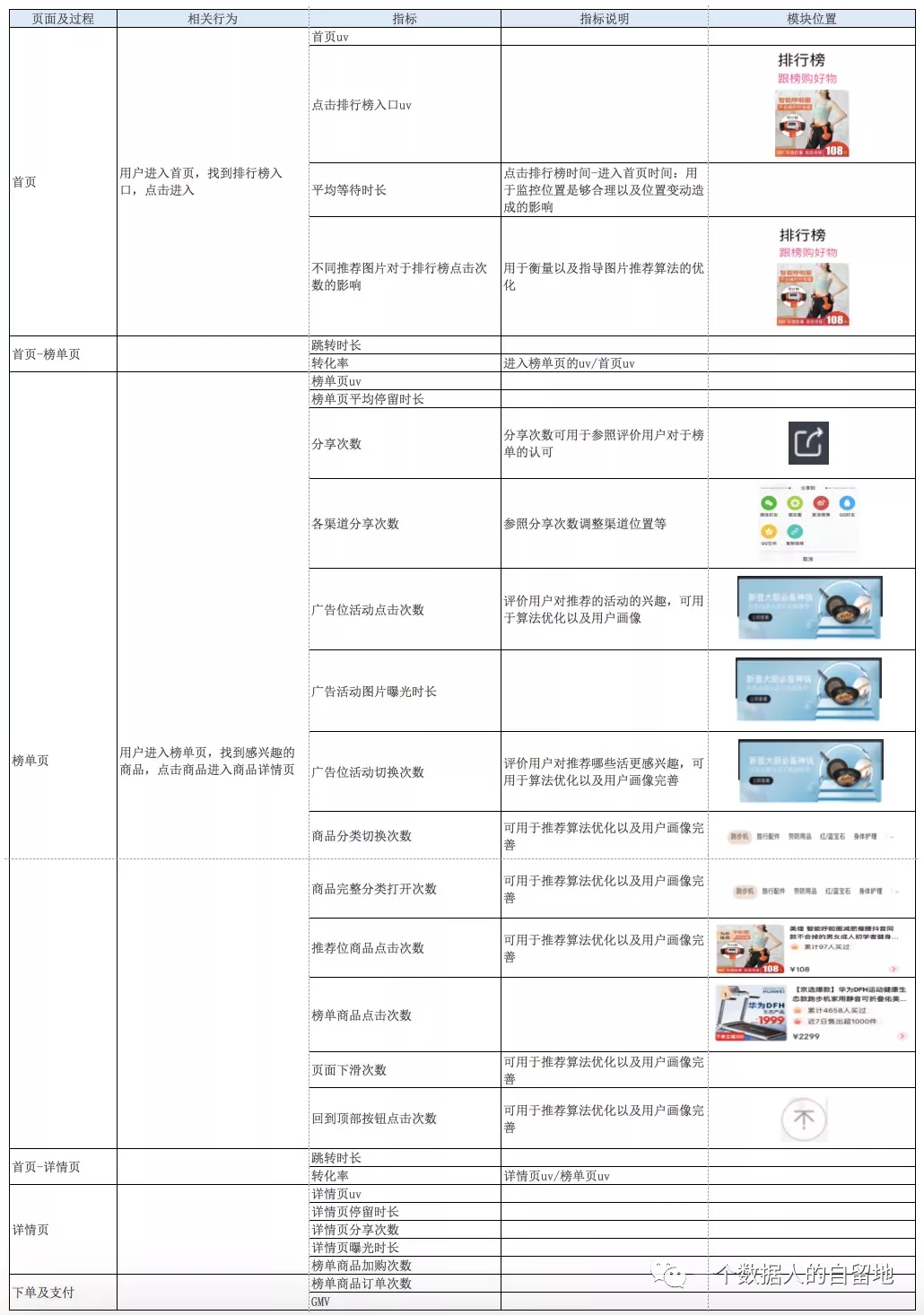
初步梳理完成的埋点需求如下:

二、埋点方案设计
1.埋点规范规定
(1)页面模块约定
页面模块 | 名称 |
京东首页 | 01-京东首页 |
排行榜页 | 02-排行榜页 |
商品详情页 | 03-商品详情页 |
(2)埋点编号命名规则规定
命名规范为a-b-c,a代表页面,b代表模块,c代表埋点编号
各位置 | 取值说明 |
a | 01代表首页 02代表京东:排行榜页 03代表京东:商品详情页 |
a-b | 02-01代表京东:排行榜页返回 02-02代表京东:排行榜页分享到 02-03代表京东:排行榜页活动广告位 02-04代表京东:排行榜页分类标签位 02-05代表京东:排行榜页商品推荐位 02-06代表京东:排行榜页商品排行榜 02-07代表京东:排行榜页返回顶部 |
a-b-c | 02-02-01,排行榜也返回点击次数 |
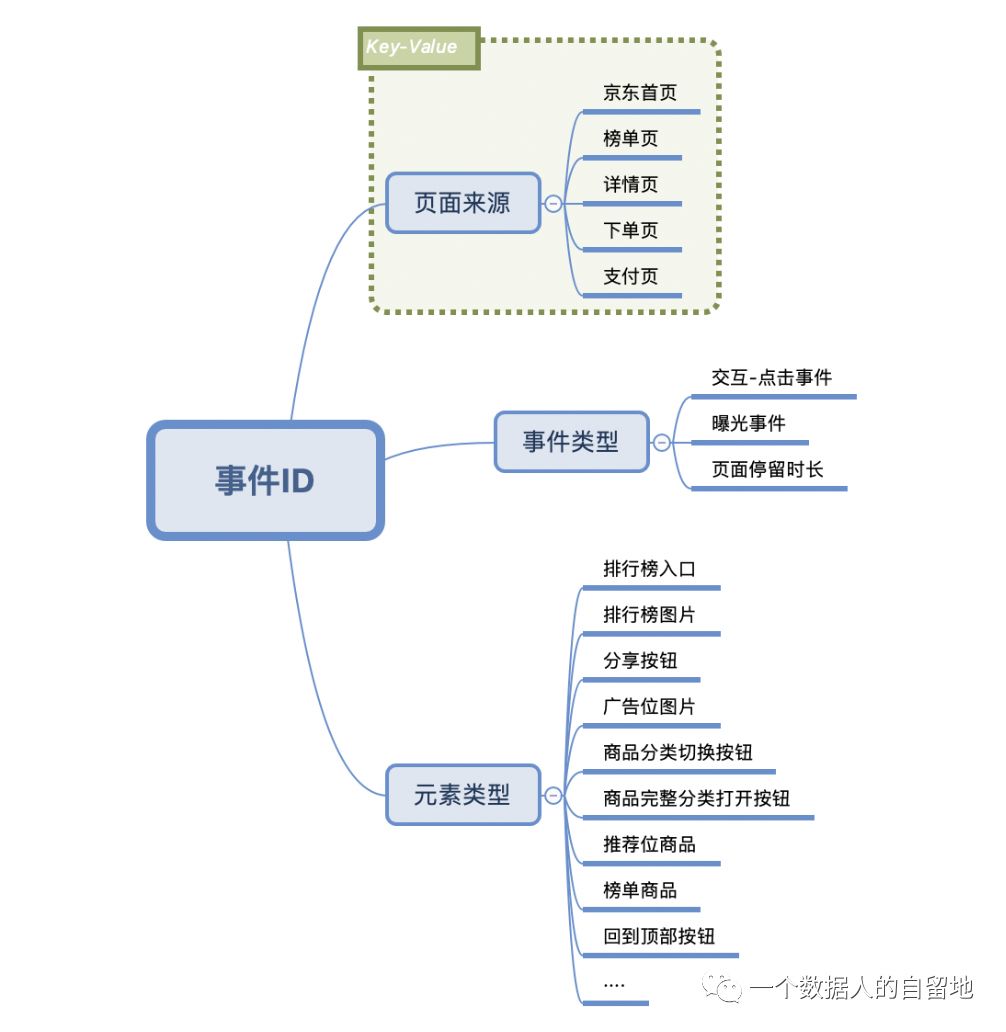
(3)埋点事件id命名规则规定
本埋点事件id将采用key-value的形式,key一般表示某个事件,value代表相对应的值,一个key可以对应一个一个value或者多个value。
在埋点过程中,同种属性的多个时间要命名成一个埋点事件id,以key-value的形式进行区分。本方案中事件id及key、value约定如预定:埋点ID=页面来源Value_事件类型Value_元素类型Value。

(4)关于曝光的约定
曝光事件是页面中某些元素被展现(被用户看见)时发送的事件,通过曝光事件来统计页面中的元素被展现的次数。通常情况下只有元素的展现时间超过500毫秒且可视区域超过元素本身面积的50%时被定义为一次曝光,单次PV中,已经被曝光过的元素,再次被看见(比如页面上下滑动的场景),不再次发送曝光日志。离开页面后,再返回页面时,所有曝光的过元素,都应该进行重新曝光。
2.埋点方式选择
常见埋点方式包括客户端前端埋点、服务器端后端埋点,客户端前端埋点又细分为代码埋点、可视化埋点、无埋点三种,各种埋点方式优缺点对比如下:

综合对比各方式优缺点以及考虑roi,本需求选择的埋点方式如下:除订单数、GMV外,其余埋点需求使用代码埋点。
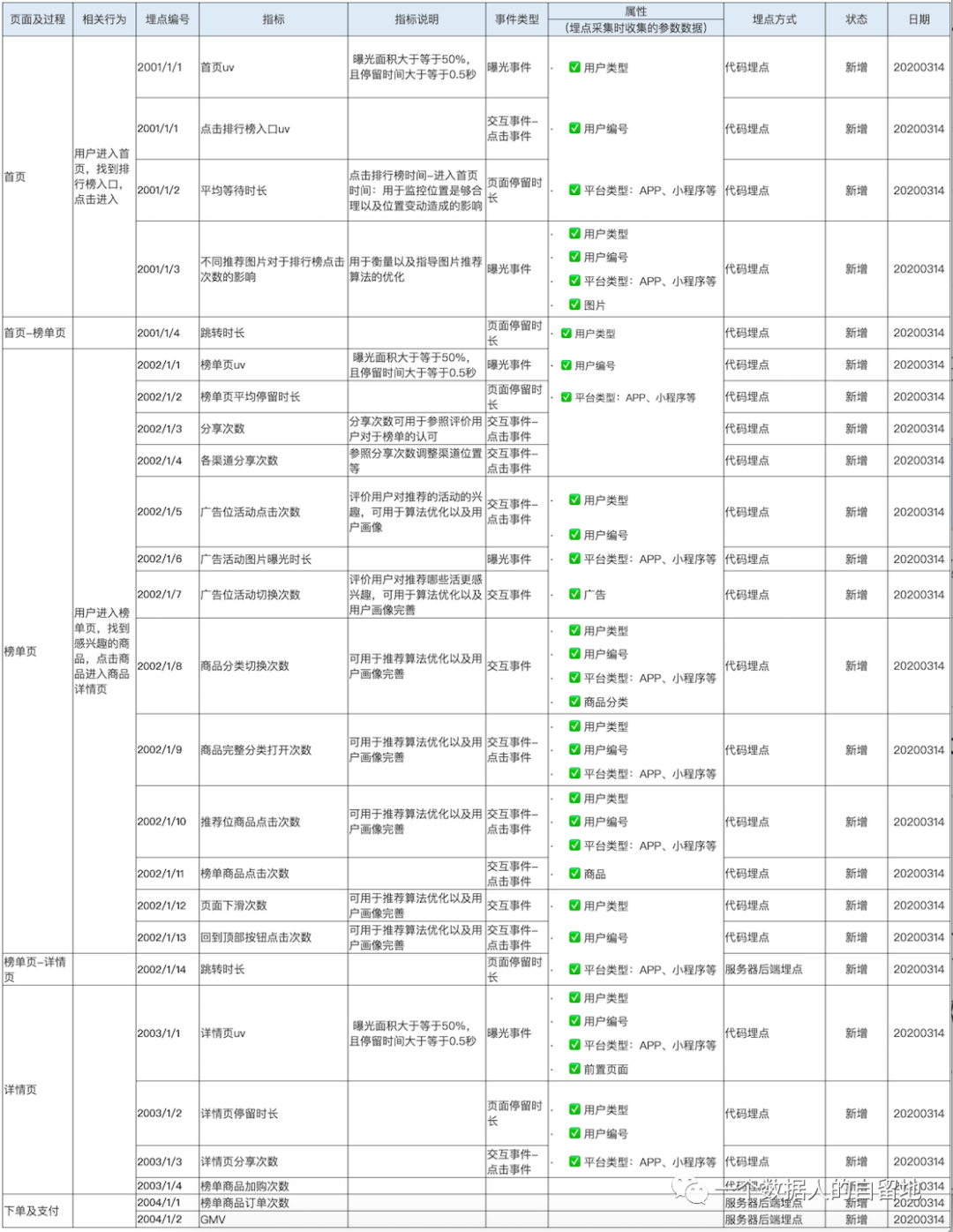
3.埋点方案设计
下面将根据需求,整理输出埋点设计方案:

三、数据采集及上报机制
本数据采集框架不仅包含了最基本客户端SDK还包含了服务端SDK,其中:
(1)客户端 SDK 提供给RD,RD根据实际的埋点业务需求调用SDK中相应的API进行埋点,这也是整个体系中最重要的一个环节。
(2)服务器端SDK同时在服务端可以配置为采样、延迟配置(均根据APPKEY,事件ID,Arg1进行配置,采样即只采集部分日志到服务端;延迟指控制上传频率,如暂时存存在客户端,待恢复后再上报到服务端)
当然,SDK不是每条日志来了都会立即上传一次,这样非常耗性能并且压缩比也不高。那么SDK是何时触发上报呢?触发上传有如下几个时机:
(1)应用启动后5s后上报一次
(2)在前端每隔30s上报一次
(3)如果用户在非网络情况下系统存放优先级最高或是时间最新1000条,在下次调度时及网络正常时进行上报
(4)切后台后5s会上报
同时,因为本次埋点涉及到3种事件类型:交互-点击事件、曝光事件、页面停留时长。这三种类型的事件数据上报触发时机也各不一样,如下表:

四、文章最后
上文已经对京东首页排行榜的埋点数据方案进行了设计,至此,该方案可给到RD记性埋点开发,埋点开发完成后,别忘了进行埋点验证(验证能否按预期触发埋点事件,以及各事件是否都得到了埋点及返回参数完整等),通过验证即可发布上线了,但埋点上线常常不是故事的happy ending,相反,上线后你采集回来的可能是质量参差不齐的数据;如果你正深陷其中或者也曾为此苦恼,那么请勿忧心忡忡,咱们下一篇文章继续聊!




想请问下埋点设计方案的表格中,埋点编号2002/1/2 中,1代表是什么意思?